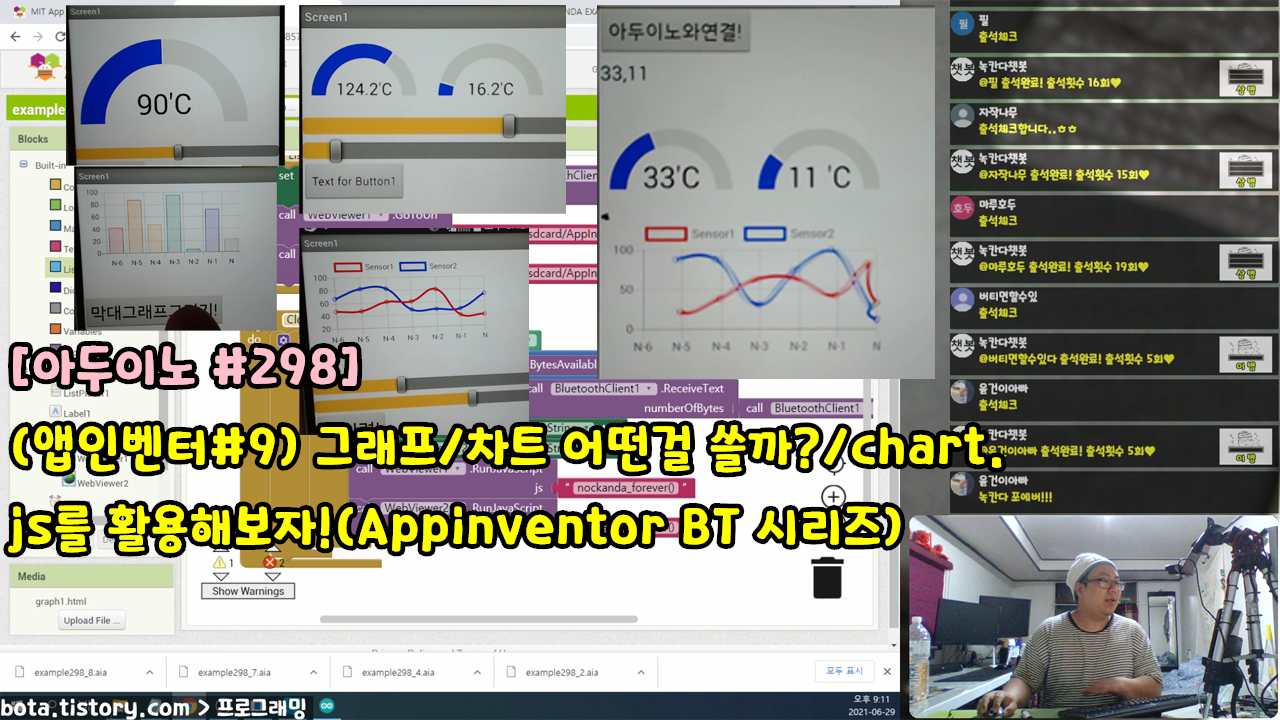
[아두이노#298] (앱인벤터#9) 그래프/차트 어떤걸 쓸까?/chart.js를 활용해보자!(Appinventor BT 시리즈/녹칸다/포로리야공대가자)
프로그래밍/앱인벤터 2021. 6. 29. 21:41
(앱인벤터#9) 그래프/차트 어떤걸 쓸까?/chart.js를 활용해보자!(Appinventor BT 시리즈)
-이번 시리즈는 녹칸다의 앱인벤터(Appinventor) 시리즈 이다!
-앱인벤터는 스마트폰쪽의 어플리케이션(앱)을 아주 간단한 블럭놀이로 구현할 수 있는 도구이다!
-화면을 화려하게 꾸미기에는 한계가 있지만 스마트폰 앱만드는데 진입장벽이 높으므로 간단히 구현된다면 땡큐이다!
-앱인벤터의 모든 내용을 살펴보는 강의가 아니고 아두이노를 제어하기 위해 필요한 부분으로만 구성한다!
-녹칸다는 앱인벤터 전문가가 아님에 주의하자!(아두이노를 재미있게 활용하기 위해서 데려온 친구라고 생각하자)
-앱인벤터라는 툴을 사용하기 위한 진입장벽을 낮추기 위해서 녹칸다가 한발짝 정도 앞서서 예제를 이끌고 나간다!
-스마트폰으로 아두이노를 제어하기 위해서는 ①블루투스(bluetooth)를 이용한 방법과 ②웹통신을 이용한 방법, ③MQTT를 이용한 방법 정도인것 같다!
-3가지 방법중 ①번을 메인테마로해서 진행되는 Appinventor BT 시리즈이다!
-이번편에서는 앱인벤터에 그래프와 차트를 그리는 전략에 대해서 살펴보도록 한다!
-아두이노로 센서값을 받아와서 텍스트로 출력한다? 이것은 아무래도 모양새가 영~~ 별로이다!
-센서값은 디스플레이가 있는 장치로 넘겨받으면 무!조!건! 그래프를 그리고 봐야 뭔가 완성도가 있어 보인다!(겉멋 주의)
-일단 앱인벤터에서 그래프를 다루는 기존 전략에 대해서 살펴보자(구글 차트메이커라고 있는듯 하다)
-녹칸다는 chart.js를 아두이노-사물인터넷 파트에서 다룬적이 있는데 그것을 앱인벤터에서 활용해볼 예정이다!
-그냥 냅다 때려넣는다고 가능한 것은 아니고 아래와 같은 키워드를 이번편에서 학습해야한다!
-웹뷰어, 웹스트링, html문서, 자바스크립트, 자바스크립트함수, 앱인벤터에서 자바스크립트 함수 호출
-chart.js에서 line차트, bar차트, 도넛차트 그리는 방법!
-주말동안 녹칸다가 열일해서 차트 3종세트에 대한 자바스크립트는 구현해두었다!
-어떻게 앱인벤터에 연동해서 활용하면 좋을지 살펴보도록 하자!
차트메이커
https://github.com/MillsCS215AppInventorProj/chartmaker
테스트할때 파일 경로
file:///mnt/sdcard/AppInventor/assets/파일명.html
배포할때 파일 경로
file:///android_asset/파일명.html
(chart.js를 이용한 녹칸다의 차트 html샘플파일)
(예제 순서)
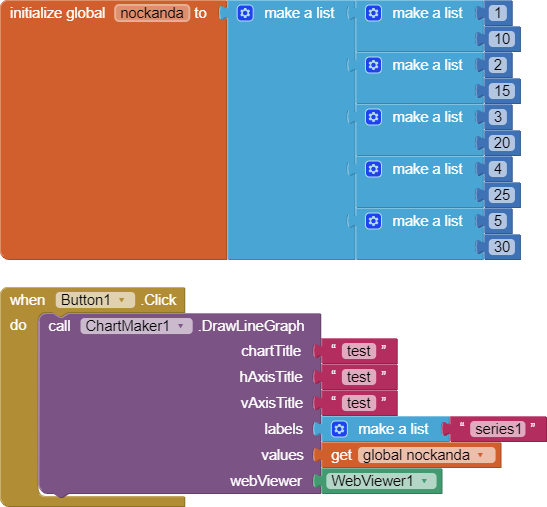
1.라인그래프 단순 출력하는 예제(차트메이커)
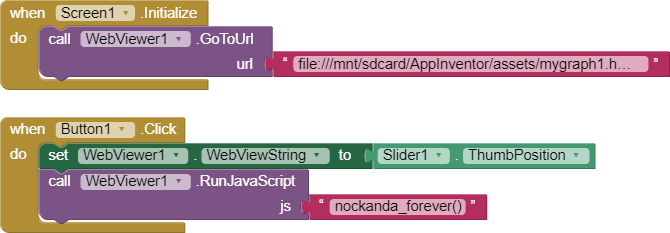
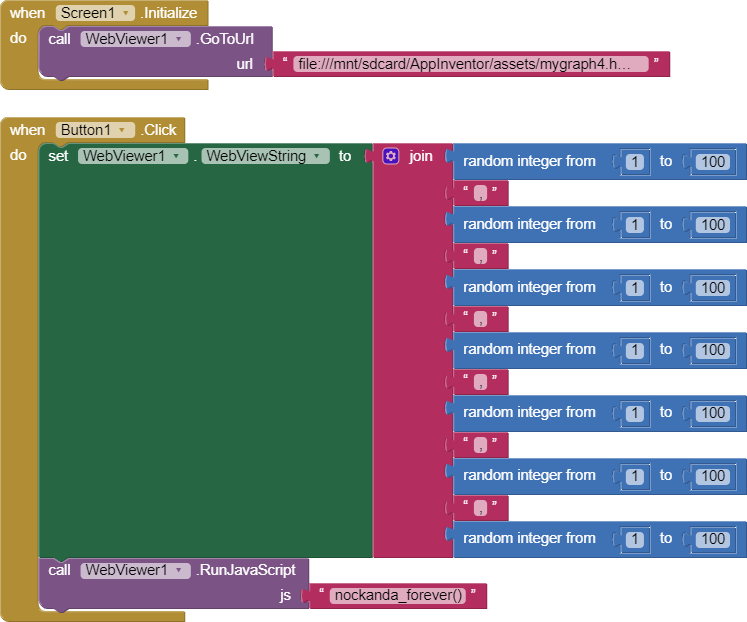
2.버튼을 눌렀을때 실시간 그래프가 그려지는 예제(차트메이커)
3.바그래프 하다가 중단(예제없음)
4.chart.js로 게이지 차트 출력하는 예제!
5.chart.js로 게이지 차트 2개 개별 제어하는 예제!
6.chart.js로 도넛그래프 1개 출력하는 예제!
7.chart.js로 꺾은선 그래프 1줄 그리는 예제!
8.chart.js로 꺾은선 그래프 2줄 그리는 예제!
9.chart.js로 막대그래프를 그리는 예제!
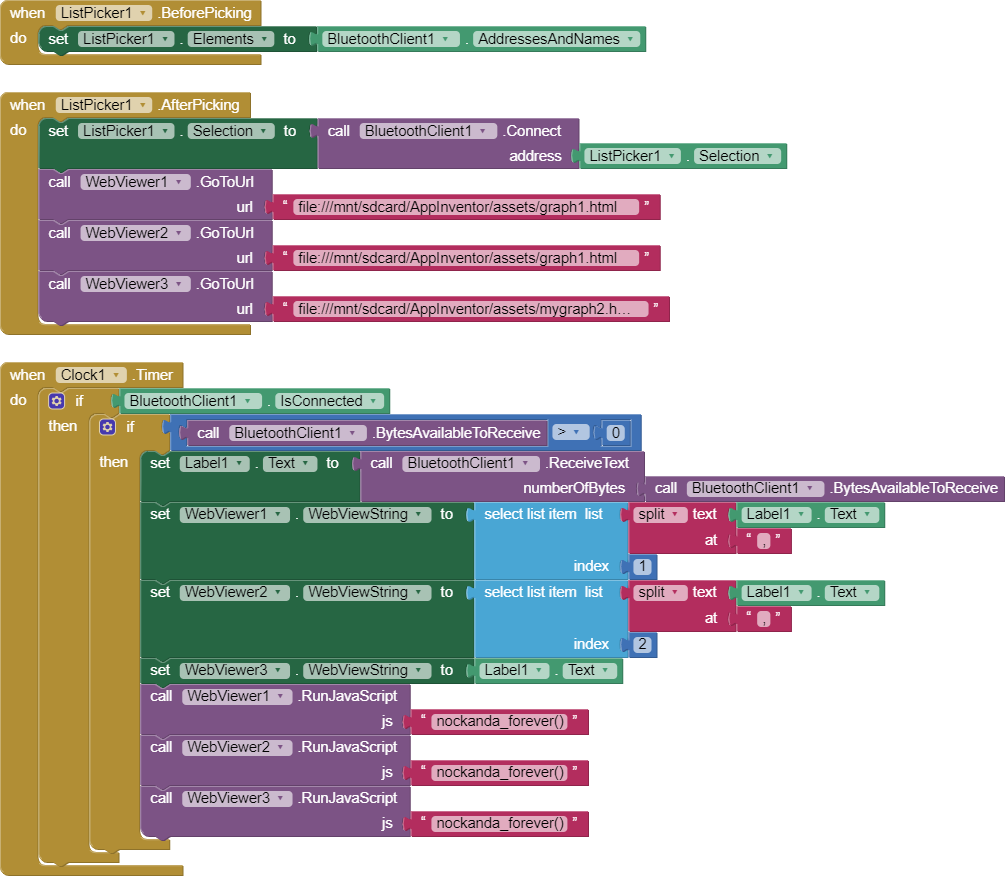
10.아두이노에서 2개의 데이터를 csv로 전송할때 도넛그래프와 라인그래프를 출력하는 예제!