[아두이노#297] (앱인벤터#8) 튜토리얼2/이미지/수학함수/내장센서/딕셔너리/프로시저/JSON 살펴보기!(Appinventor BT 시리즈/녹칸다/포로리야공대가자)
프로그래밍/앱인벤터 2021. 6. 28. 23:17
(앱인벤터#8) 튜토리얼2/이미지/수학함수/내장센서/딕셔너리/프로시저/JSON 살펴보기!(Appinventor BT 시리즈)
-이번 시리즈는 녹칸다의 앱인벤터(Appinventor) 시리즈 이다!
-앱인벤터는 스마트폰쪽의 어플리케이션(앱)을 아주 간단한 블럭놀이로 구현할 수 있는 도구이다!
-화면을 화려하게 꾸미기에는 한계가 있지만 스마트폰 앱만드는데 진입장벽이 높으므로 간단히 구현된다면 땡큐이다!
-앱인벤터의 모든 내용을 살펴보는 강의가 아니고 아두이노를 제어하기 위해 필요한 부분으로만 구성한다!
-녹칸다는 앱인벤터 전문가가 아님에 주의하자!(아두이노를 재미있게 활용하기 위해서 데려온 친구라고 생각하자)
-앱인벤터라는 툴을 사용하기 위한 진입장벽을 낮추기 위해서 녹칸다가 한발짝 정도 앞서서 예제를 이끌고 나간다!
-스마트폰으로 아두이노를 제어하기 위해서는 ①블루투스(bluetooth)를 이용한 방법과 ②웹통신을 이용한 방법, ③MQTT를 이용한 방법 정도인것 같다!
-3가지 방법중 ①번을 메인테마로해서 진행되는 Appinventor BT 시리즈이다!
-이번편에서는 앱인벤터 수준을 한단계 업그레이드 하기 위해 필요한 내용에 대해서 다루어본다!
-직전주에 소개하지 않은 이유는 아무래도 개념적으로 어렵고 순서상 나중에 하는게 낫다고 생각했기 때문이다!
-대략 해야할 것을 아래와 같은 키워드로 정리를 했다(스트리밍때 순서대로 하나씩 해보도록 하자)
-@기호가 표시된 내용은 아두이노와 연계한 예제를 구현할 필요가 있다!
미디어이미지불러오기
이미지클릭
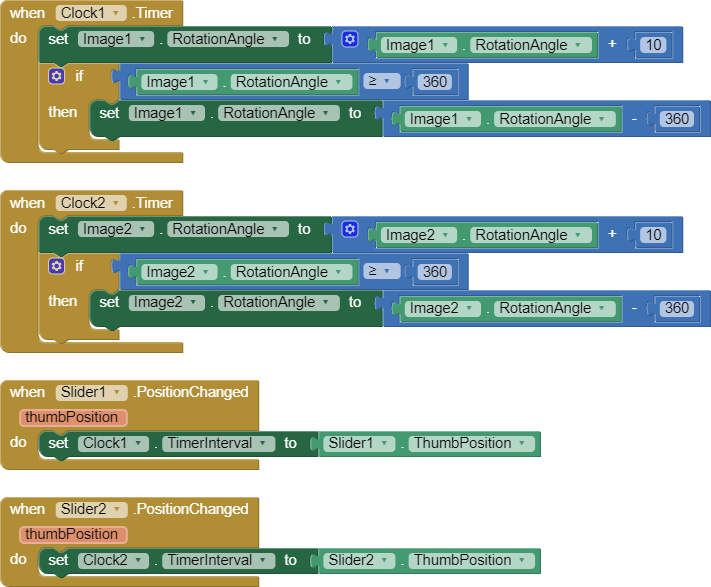
이미지로테이션(이미지/이미지스프라이트)
초간단 검강화하기게임
두점사이의거리
임의의점과 원점이 이루는 각도
자이로센서 광센서 온도센서 살펴보기
ㅡ자이로센서로 공굴리기 잡아먹기
ㅡ광센서 온센 이미지로 ui를 좀더 뀨미는 전략
딕셔너리 감잡아보기
ㅡ바코드는 딕셔너리와 한다
리스트에 콤포넌트 집어넣기@
웹 딕셔너리를 이용한 json 직렬화 역직렬화@
프로시저
ㅡ녹칸다키워드 있으면 포에버 나온다
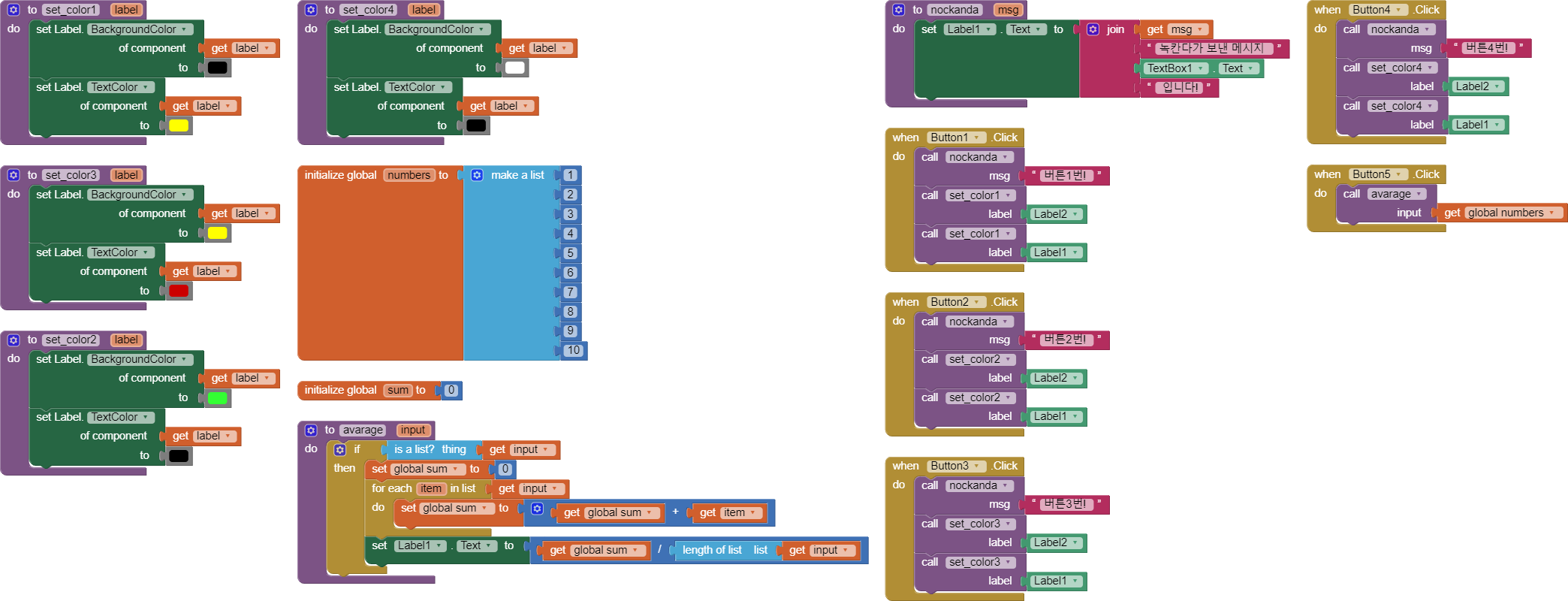
ㅡ평균을 계산한다
ㅡ라벨 여러개의 속성을 지정된 세트로 바꾼다
(실제 진행순서)
1.이미지불러오기
2.이미지로 버튼만들어보기
3.버튼을 눌렀을때 이미지 로테이션
4.타이머로 이미지를 로테이션
5.팬이미지 로테이션하는거 2개 세트
6.이미지스프라이트로 이미지로테이션
7.간단한 검강화하기 게임만들기
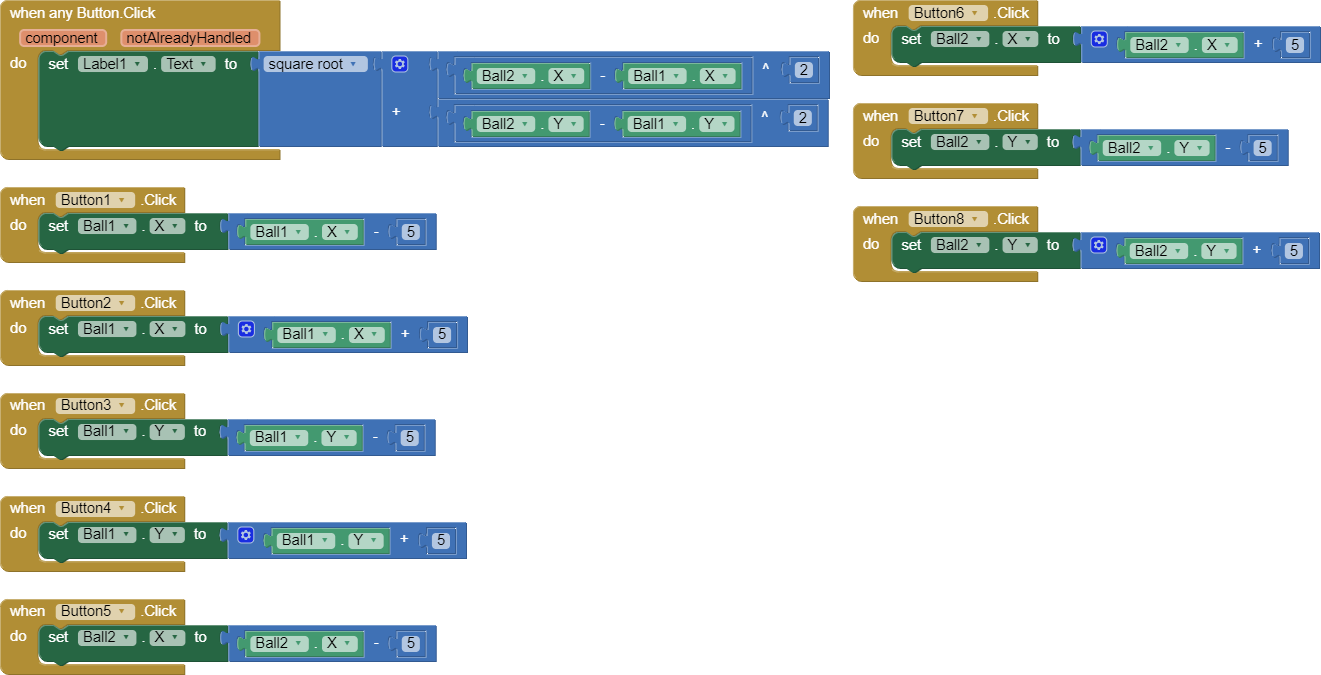
8.두점사이의 거리를 계산해보자!
9.원점과 임의의점이 이루는 각도를 atan로 계산하기
10.기울기센서를 이용한 공굴리기 게임!
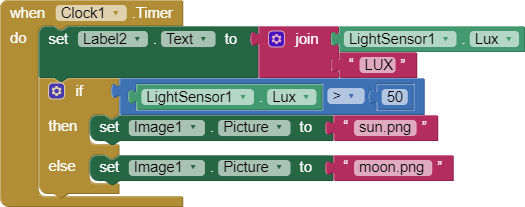
11.스마트폰 내장 광센서를 이용해서 결과값을 출력하는 예제
12.딕셔너리를 기본적으로 활용하는 예제!
13.바코드스캐너와 딕셔너리를 이용한 예제!
14.web컴포넌트를 이용해서 JSON 직렬화/역직렬화해서 아두이노와 소통하는 방법!
15.리스트에 콤포넌트 집어넣어서 활용하기!
16.프로시저를 이용한 예제!

















무료icon 다운로드 주소 https://freeicons.io/