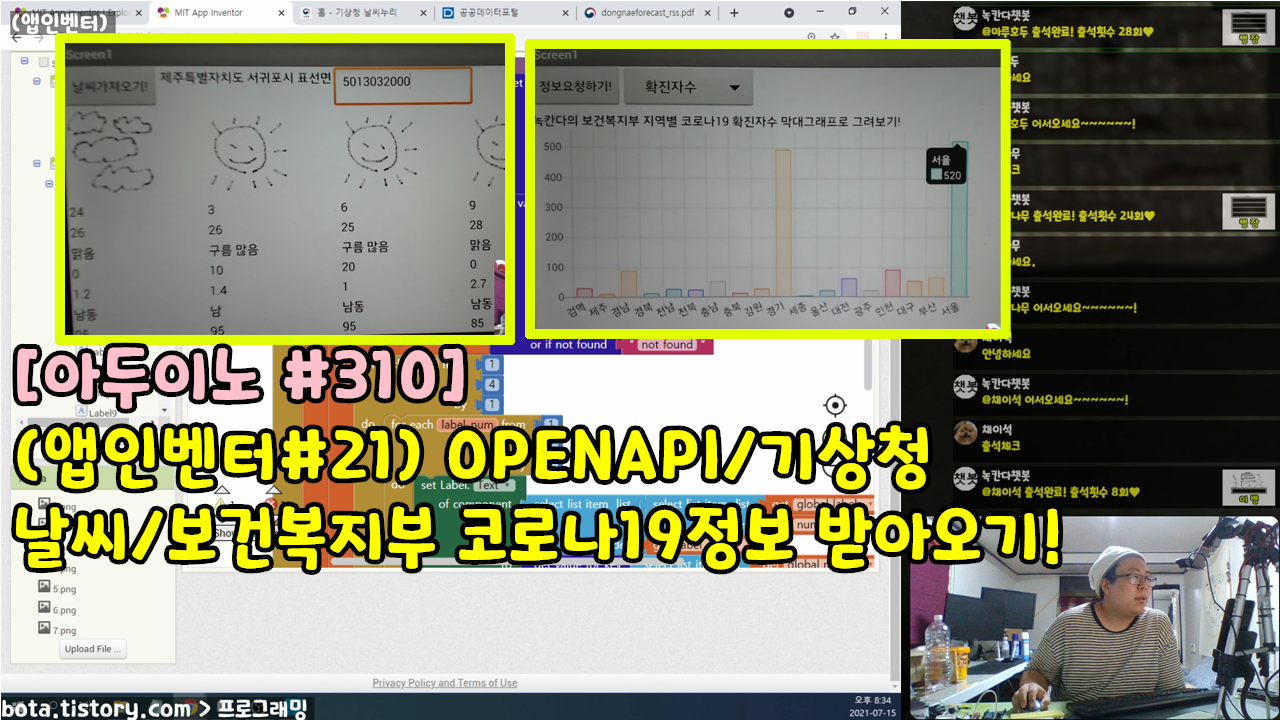
[아두이노#310] (앱인벤터#21) OPENAPI/기상청 날씨/보건복지부 코로나19정보 받아오기!(Appinventor WEB 시리즈/녹칸다/포로리야공대가자)
프로그래밍/앱인벤터 2021. 7. 15. 21:46
(앱인벤터#21) OPENAPI/기상청 날씨/보건복지부 코로나19정보 받아오기!(Appinventor WEB 시리즈)
-이번 시리즈는 녹칸다의 앱인벤터(Appinventor) 시리즈 이다!
-앱인벤터는 스마트폰쪽의 어플리케이션(앱)을 아주 간단한 블럭놀이로 구현할 수 있는 도구이다!
-화면을 화려하게 꾸미기에는 한계가 있지만 스마트폰 앱만드는데 진입장벽이 높으므로 간단히 구현된다면 땡큐이다!
-앱인벤터의 모든 내용을 살펴보는 강의가 아니고 아두이노를 제어하기 위해 필요한 부분으로만 구성한다!
-녹칸다는 앱인벤터 전문가가 아님에 주의하자!(아두이노를 재미있게 활용하기 위해서 데려온 친구라고 생각하자)
-앱인벤터라는 툴을 사용하기 위한 진입장벽을 낮추기 위해서 녹칸다가 한발짝 정도 앞서서 예제를 이끌고 나간다!
-스마트폰으로 아두이노를 제어하기 위해서는 ①블루투스(bluetooth)를 이용한 방법과 ②웹통신을 이용한 방법, ③MQTT를 이용한 방법 정도인것 같다!
-3가지 방법중 ②번을 메인테마로해서 진행되는 Appinventor WEB 시리즈이다!
-이번편은 아두이노 없는 아두이노 예제이다!(앱인벤터 웹 시리즈에서 이런 것도 가능하다는 것을 보여주기 위함!)
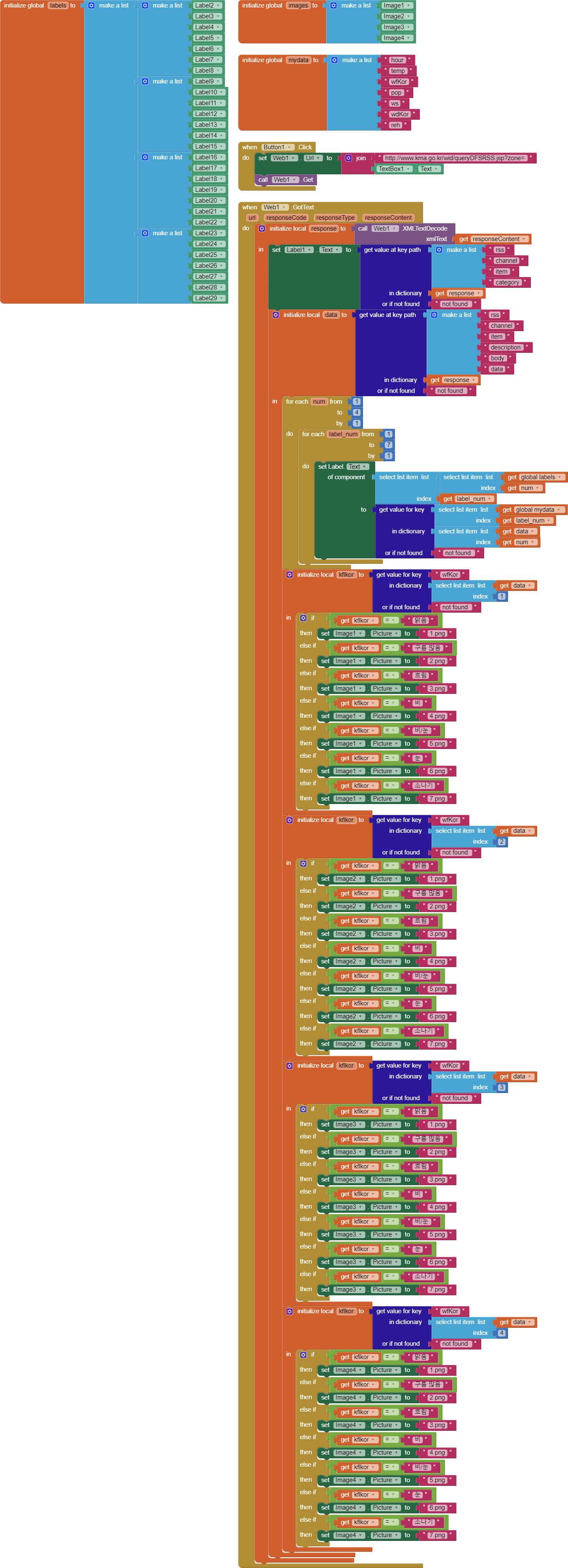
-앱인벤터를 이용해서 기상청의 날씨 정보를 RSS로 가져와보자!
-일정한 범위의 날씨 정보를 가지고 와서 어떻게 스마트폰 화면에 뿌리면 좋을지 살펴보자!
-이전 예제에서 UI를 구성하는 테크닉을 최대한 참조해서 느낌있게 화면을 꾸며보자!
-공공데이터 포털에서 OPENAPI를 사용할 수 있는 환경을 세팅하자!
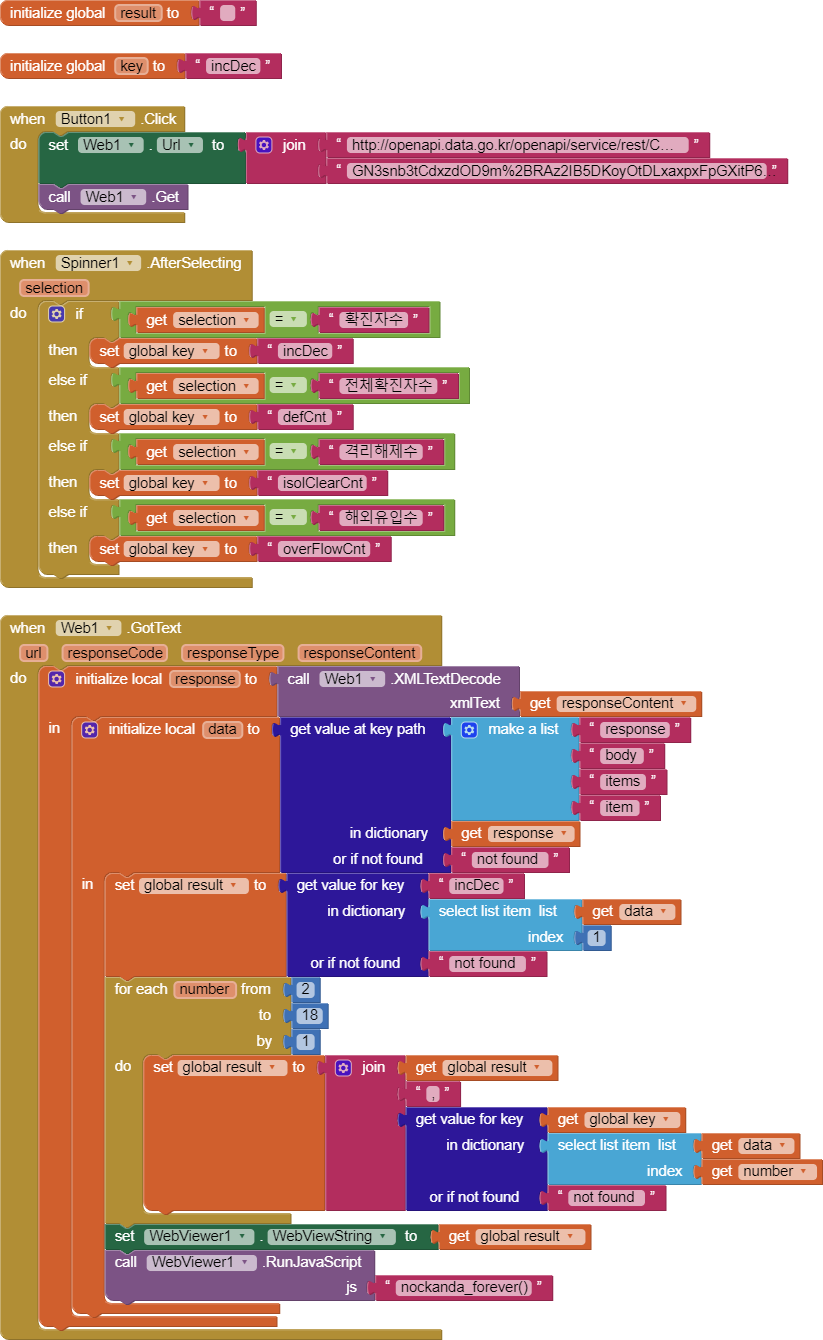
-보건복지부 지역별 코로나 정보를 앱인벤터를 이용해서 가져와보자!
-필요한 정보를 획득한다음 최대한 느낌있게 스마트폰화면에 코로나19 통계자료를 뿌려보자!
<기상청 날씨 RSS>
<보건복지부 시도별 코로나19현황>
기상청 날씨누리
https://www.weather.go.kr/w/index.do#close
공공데이터포털
https://www.data.go.kr/