[아두이노#307] (앱인벤터#18) 튜토리얼/사물인터넷(IoT)보드(ESP8266)를 웹서버로 활용하는 전략구상!(Appinventor WEB 시리즈/녹칸다/포로리야공대가자)
프로그래밍/앱인벤터 2021. 7. 13. 22:15
(앱인벤터#18) 튜토리얼/사물인터넷(IoT)보드(ESP8266)를 웹서버로 활용하는 전략구상!(Appinventor WEB 시리즈)
-이번 시리즈는 녹칸다의 앱인벤터(Appinventor) 시리즈 이다!
-앱인벤터는 스마트폰쪽의 어플리케이션(앱)을 아주 간단한 블럭놀이로 구현할 수 있는 도구이다!
-화면을 화려하게 꾸미기에는 한계가 있지만 스마트폰 앱만드는데 진입장벽이 높으므로 간단히 구현된다면 땡큐이다!
-앱인벤터의 모든 내용을 살펴보는 강의가 아니고 아두이노를 제어하기 위해 필요한 부분으로만 구성한다!
-녹칸다는 앱인벤터 전문가가 아님에 주의하자!(아두이노를 재미있게 활용하기 위해서 데려온 친구라고 생각하자)
-앱인벤터라는 툴을 사용하기 위한 진입장벽을 낮추기 위해서 녹칸다가 한발짝 정도 앞서서 예제를 이끌고 나간다!
-스마트폰으로 아두이노를 제어하기 위해서는 ①블루투스(bluetooth)를 이용한 방법과 ②웹통신을 이용한 방법, ③MQTT를 이용한 방법 정도인것 같다!
-3가지 방법중 ②번을 메인테마로해서 진행되는 Appinventor WEB 시리즈이다!
-이번편은 앱인벤터 WEB시리즈의 튜토리얼 편으로 전반적인 개념이 어떻게 되어있는지 살펴보도록 한다!
-앱인벤터의 구성이 어떠하고 아두이노쪽 구성이 어떠할때 제어가 어떻게 된다는지 알아보는 것이다!
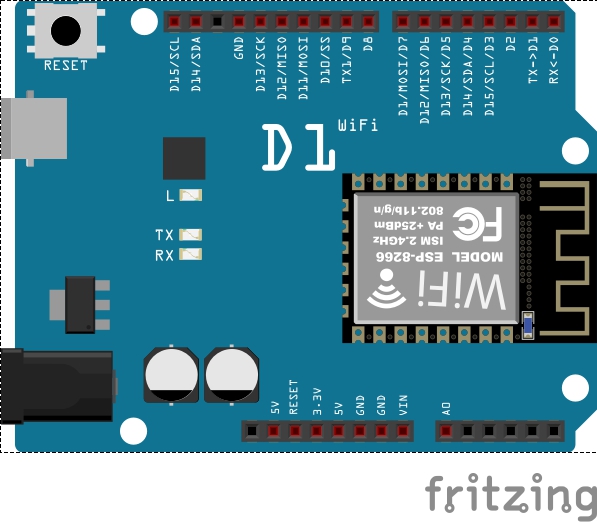
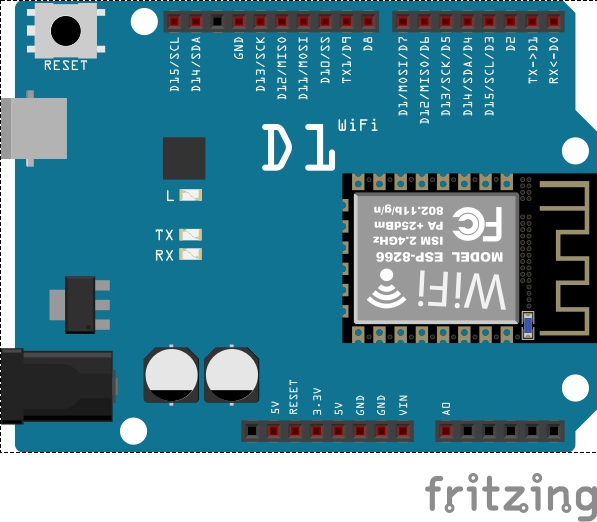
-일단 아두이노쪽은 인터넷이 가능한 사물인터넷(IoT)보드인 wemos d1r1을 실습에서 활용하도록 한다!
-오픈마켓에서 wemos d1r1이라고 검색하면 녹칸다가 사용하는 것과 동일 한 것을 구입할 수 있다!
-사물인터넷보드에 특별한 역할을 설정하는데 바로 웹서버(web server)이다!
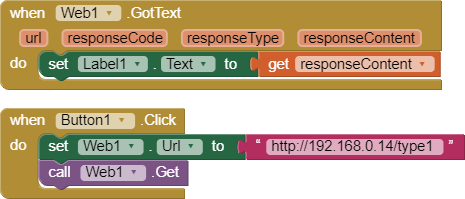
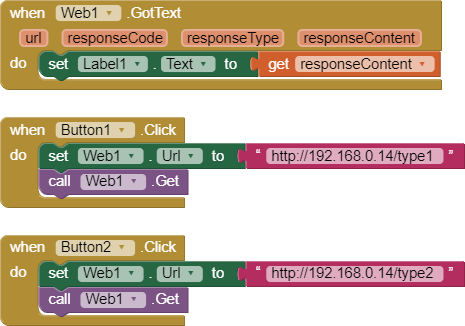
-그리고 앱인벤터는 웹클라이언트(web client)로 역할을 하도록 블럭을 구성한다!(기본 블럭으로 구현가능한 부분임)
-결국 사물인터넷보드와 앱인벤터가 서버-클라이언트 통신을 하면서 제어를 하는 것이다!
-이때 앱인벤터에서 IoT보드쪽으로 매개변수를 넘기는 방식이 GET방식과 POST방식이 있다!
-각각의 방식에 따라 IoT보드와 앱인벤터가 어떻게 구성되어야하는지 살펴보도록 하자!
-메시지가 잘 전달된다면 LED를 1개 혹은 여러개를 제어하는 예제를 구성해보도록 하자!
-그리고 사물인터넷보드를 3개 사용했을때 앱인벤터에서 2개 이상의 보드를 제어할 수 있는 전략에 대해서 구상해보자!
-앱인벤터 웹 시리즈의 최대의 약점이 하나 있는데 그게 뭔지 녹칸다에게 들어보도록 하자!(적어놓고 기억을 하려나?)
1.보드에서 스마트폰쪽으로 데이터를 넘기는 예제
2.보드에서 스마트폰쪽으로 데이터를 넘겼을때 조건에따라 응답하는 예제
3.앱인벤터에서 보낸 메시지로 보드에 달린 LED 1개를 ON/OFF하시오!
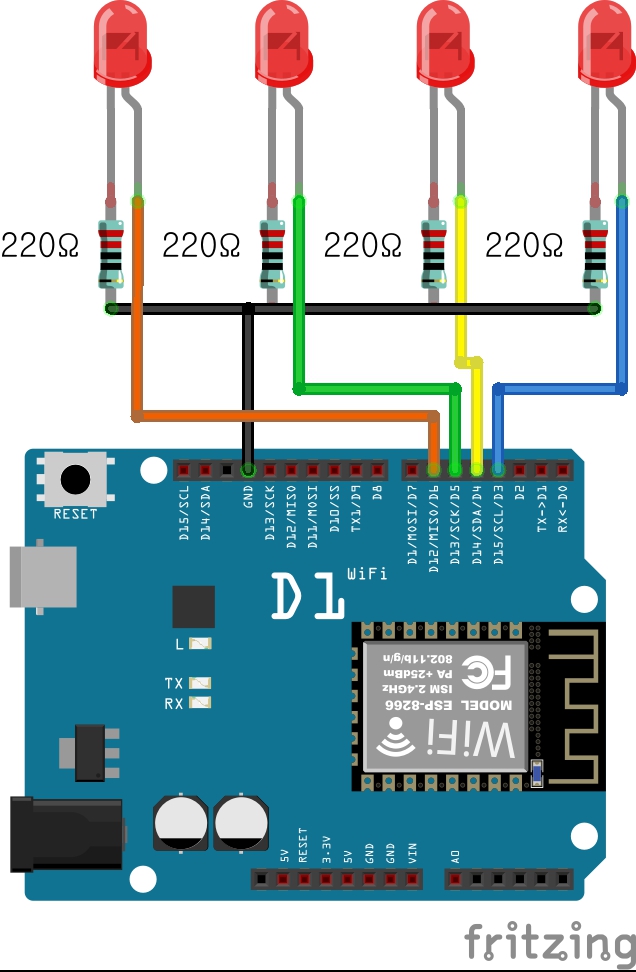
4.앱인벤터에서 보낸 메시지로 보드에 달린 LED 4개를 개별적으로 ON/OFF하시오!(간단하게)
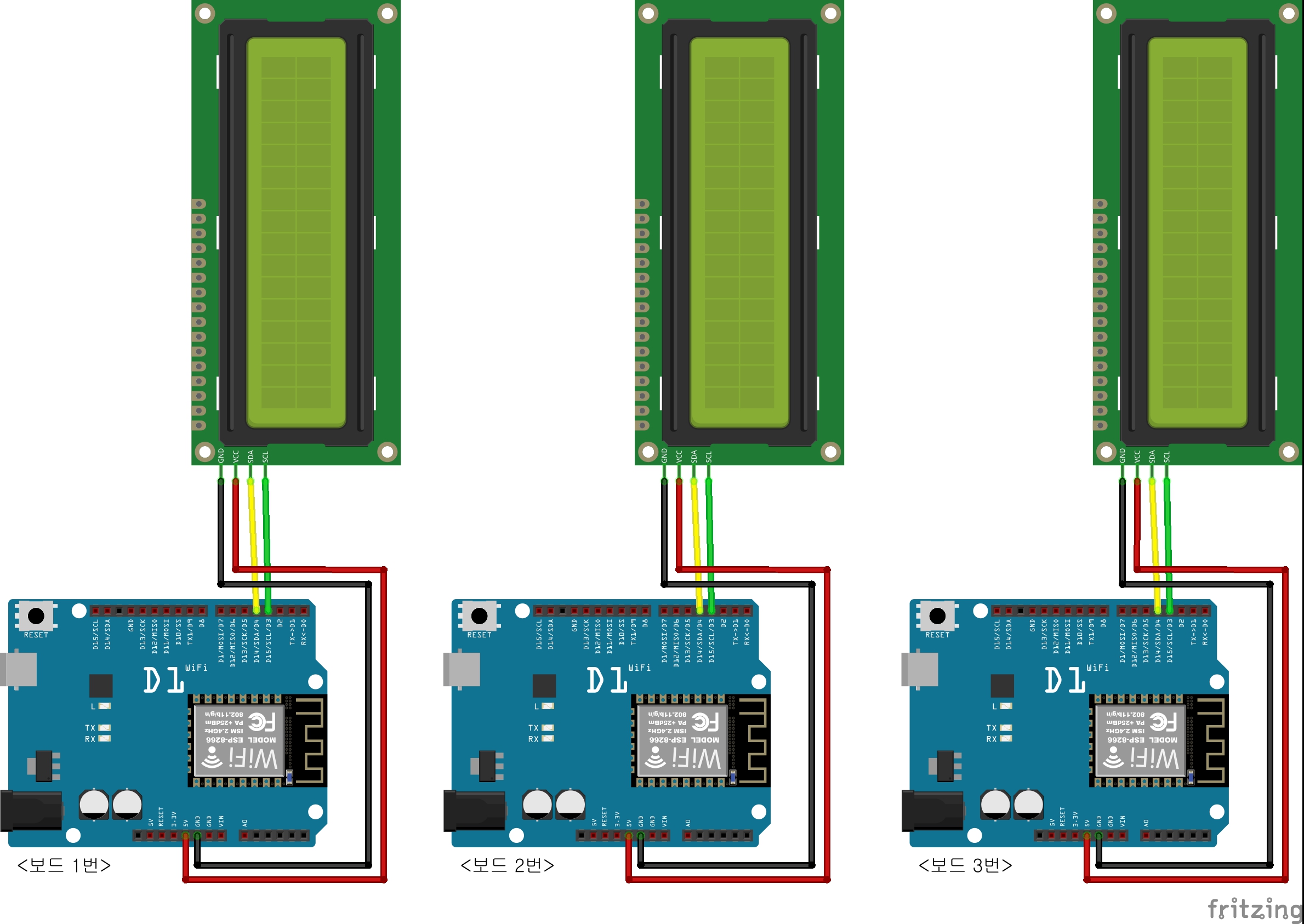
5.사물인터넷보드 3개를 이용해서 앱인벤터에서 보낸 request에 response를 보내도록 하시오!
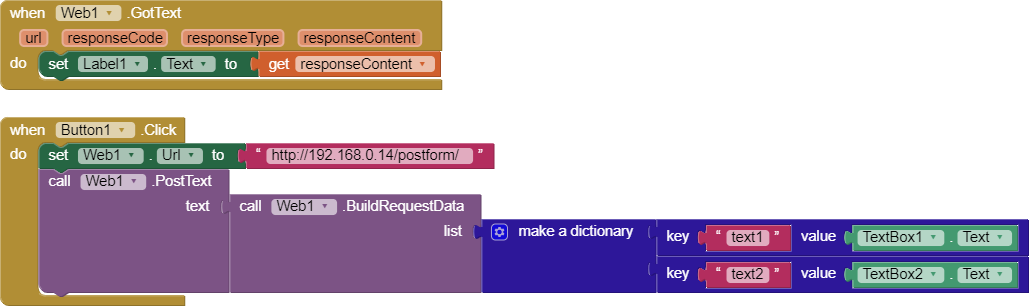
6.사물인터넷보드 1개를 이용해서 POST방식으로 앱인벤터에서 보드로 데이터를 넘겨보시오!
7.사물인터넷보드 1개를 POST서버로 작동시키고 LED를 4개 연결해서 개별적으로 제어해보시오!
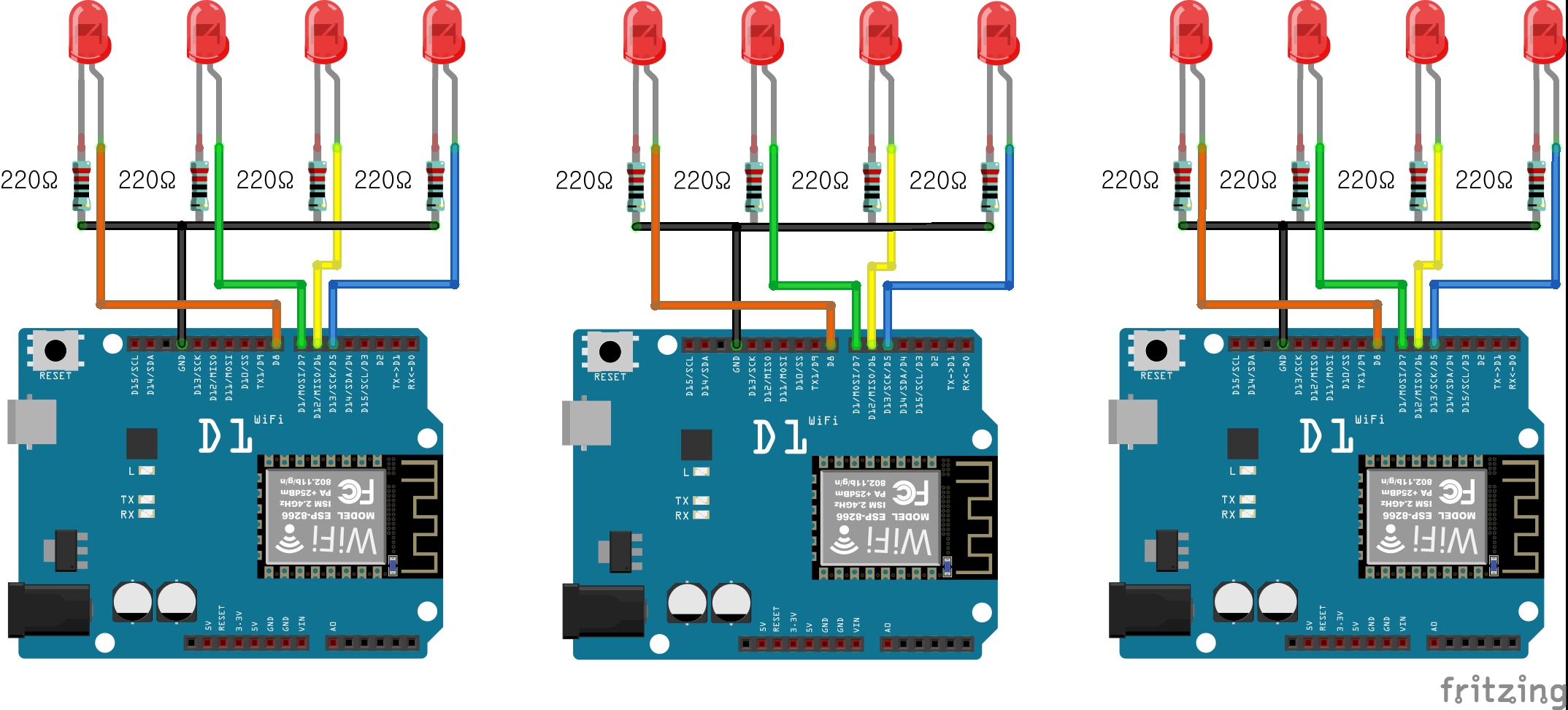
8.사물인터넷보드 3개를 POST서버로 작동시키고 LED를 4개씩 연결해서 개별적으로 제어해보시오!
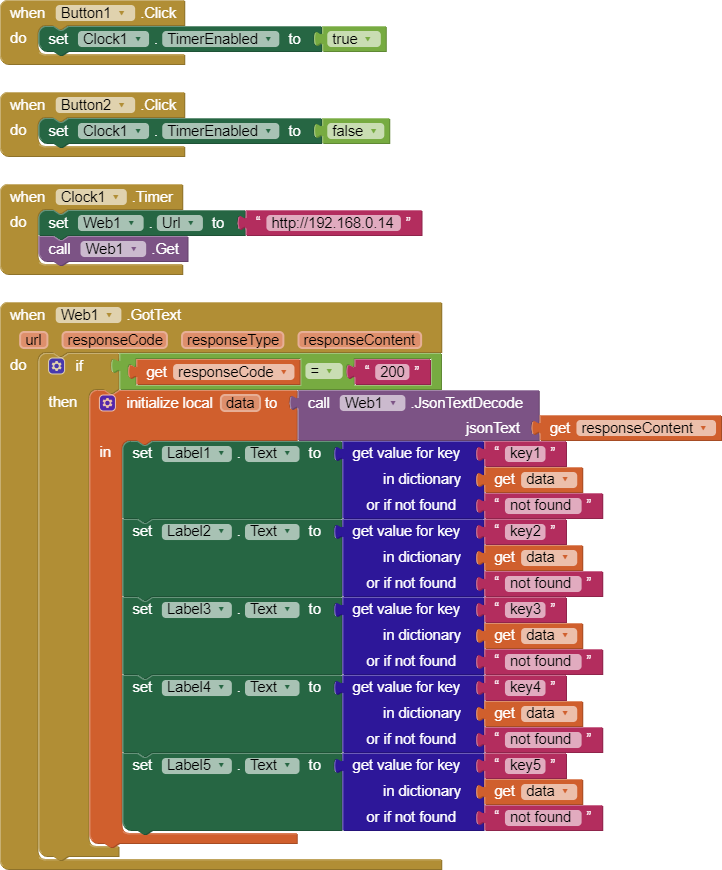
9.보드에 가상의 센서가 5개있고 랜덤한값을 출력할때 앱인벤터로 JSON으로 넘긴다음 그 값을 5개의 label에 출력하시오!